|
Set background images in Modeller - Part One
|
N.B. all bordered images link to larger versions...
First of all I would like to bring everyone's attention to a plug-in I have
used ever since the days of LW v.5.6 called Supersize - you can get it here:
supersize-100.zip
The beauty about Supersize is that it allows you to size sections or whole layers
proportionately and provides the ability to center the data anywhere you choose and is also
useful for finding out where an object's actual XYZ centre is for things like placing lights
etc...
Here is a quick little mini tutorial first for Supersize .
let's say you want to make a perfect sphere - well I never bother with the
numeric bit for this I always just make a sphere and then hit the hot key for Supersize -
my original quickly doodled sphere looks like this...
|
|
|
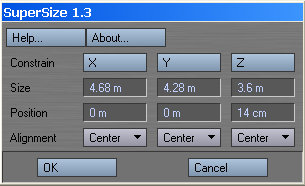
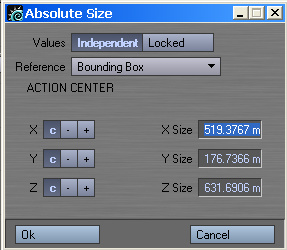
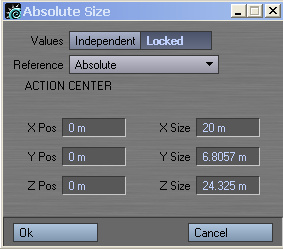
then I hit Supersize and a box pops up looking like this..

What the box tells me is this:
For each of the size fields the plug-in is telling me the absolute
dimensions of my object
The position fields are telling me where the centre of my object lies on
the three axes.
|
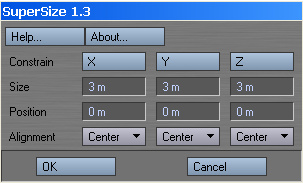
I now enter the following data:
merely highlight the first field enter the figure and press enter to go to the next field it
becomes a very quick process when you use the numeric keypad..

|
..And then I click on OK and the result is a perfectly centralised sphere
with 3 meters in each dimension like this..

|
Nice eh? And quick too when you get the hang of it. But Supersize has other
tricks up its sleeve
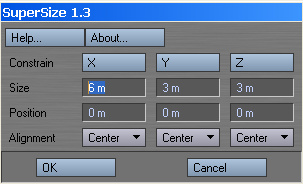
Now say I want to resize the ball? Well with Supersize again and this time
just enter the new dimension in the X size field like this

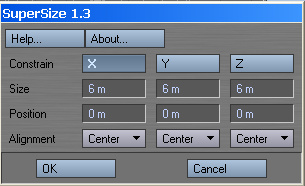
then I merely click the X button above the altered field and the other
dimensions get re-sized proportionately!

|
The alignment fields then further also allow you to offset the center point
to whatever amount you want from the baseline of 0 on all axes
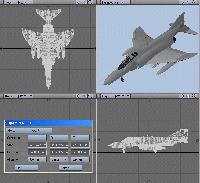
This plug shows it's usefulness in situations like this...
|
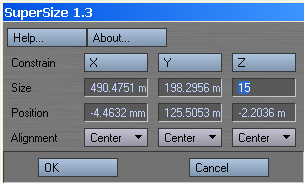
Proportionately resizing a whole mesh for instance...

Type in fifteen in the Z field hit the Z button and then hit OK

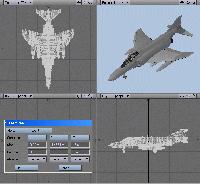
..And then you get a nice accurately down sized proportional
mesh!

|
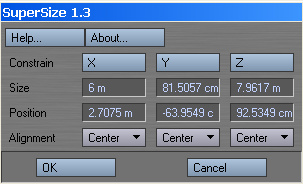
But, you can also use the plug-in on a selected section of your layer like
so - pick a section - hit select connected and then resize just that section as
before...
for example...

 _ _

|
Unfortunately this plug-in only works on one layer at a time - but that
isn't a major drawback because if you want to resize an entire mesh that is spread over a
few layers then version 7.5 has a similar built-in plug-in up it's sleeve - but it isn't
as intuitive in it's use - but here is how to use that for posterity's sake
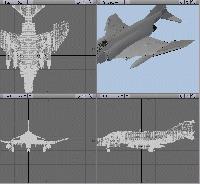
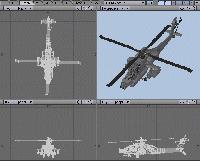
This mesh for instance is spread over several layers..

|
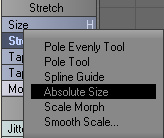
Now find this plug-in...

|
under the Modify tab --> Under STRETCH - More and you'll be presented
with this...

|
change the settings to these from the drop down menus:

|
then enter a figure for the X box to enlarge or reduce the size of the
entire mesh and simply hit OK - although the other two dimensions do not resize
interactively; they do in the process itself -
So that's how you can proportionately resize a complete mesh that spans any
number of layers
|